В мозиле пропала панель инструментов. Как убрать и как вернуть меню Mozilla Firefox: пошаговая инструкция. Настройки страницы новой вкладки
Так сложилось, что веб-разработчики в большей степени отдают предпочтение Firefox, нежели другим браузерам. Значительную помощь их работе оказывают ряд полезных аддонов. В данной статье мы рассмотрим те из них, которые, на наш взгляд, непременно понадобятся вам для успешного веб-программирования. Кроме того, мы расскажем и о некоторых наиболее значимых свойствах этих адднов.
В первую очередь, нужно установить Firebug.
Firebug
Firebug - это аддон, который непременно должен быть в арсенале любого веб-разработчика. Если вы не знаете, где его найти, перейдите по . Вероятно, вам придется перезапустить свой Firefox, чтобы активировать Firebug.
После этого просмотреть Firebug можно одним из следующих способов: в меню Инструменты > Web Developers > Firebug или нажав правой кнопкой мыши и в появившемся меню выбрать «Inspect Element with Firebug» .
Есть и другой вариант: отыщите в Firefox иконку Firebug, нажмите по ней, - и появится окно аддона.
Firebug очень похож на инструменты для разработчиков в Chrome. В нем есть панель для просмотра HTML-структуры и стилей, а также консольная панель для ознакомления с ошибками, предостережениями и регистрационными журналами. Но это еще не все: у нас есть еще несколько советов, которые, мы надеемся, окажутся вам полезными.
Изменение размера блока
HTML-элемент сделан из блочной модели CSS, которая, в свою очередь, состоит из границы, внешних и внутренних отступов. Случается, что нам нужно изменить эти показатели. В данном случае нужно выбрать элемент, который вы хотите изменить, и перейти в панель «Расположение».
 Здесь вы найдете иллюстрацию блочной модели CSS, а также такие ее характеристики как width и height. Хотя эти два значения не указаны в CSS, данный инструмент достаточно умён, чтобы определить их.
Здесь вы найдете иллюстрацию блочной модели CSS, а также такие ее характеристики как width и height. Хотя эти два значения не указаны в CSS, данный инструмент достаточно умён, чтобы определить их.

Если вы желаете преобразовать их, кликните по значению и используйте стрелки вверх (чтобы увеличить его) и вниз (чтобы уменьшить).
Вычисляемые стили
Наверняка, вам интересно, почему определенные стили часто оказываются неприменимыми. Наиболее простой и быстрый способ узнать об этом, особенно, если у вас есть сотни стилей, - это изучить панель «Вычисляемый стиль». В приведенном ниже примере тэг якорь текстового цвета изменен на класс.button , а он, в свою очередь, - на.button.add.

Изучаем Font Family (простой способ)
Наверняка вы сталкивались со множеством семейств шифров в свойстве font-family в CSS. К сожалению, данная опция не помогает нам узнать, какой именно шрифт использует браузер. Чтобы решить эту проблему, можно установить расширение Firebug под названием .
Когда установка будет завершена, загрузите свою веб-страницу. Теперь вы отчетливо увидите, какой шрифт применяется в данный момент. В нашем случае это Helvetica Neue .

Анализ работы
Это может показаться банальным, но в . Сайт, загрузка которого происходит быстрее, считается более грамотно разработанным и выше по рангу в плане контента. Таким образом, скорость нельзя обойти вниманием.
Панель сети
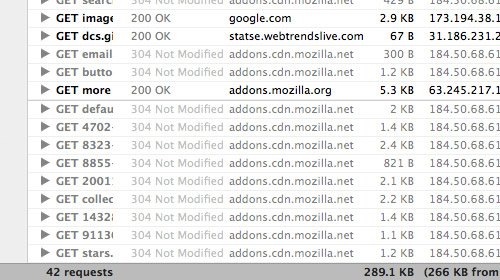
Первое, что вам нужно проверить, чтобы оценить работу веб-сайта, это панель сети. Она записывает HTTP-запрос вашего сайта во его время загрузки. На скриншоте внизу показана страница, которая загружает 42 запроса, а на ее загрузку уходит около 4,36 секунд.

Впоследствии вы можете классифицировать HTTP-запросы по их типу (HTML, CSS и Images).
YSlow!
Кроме того, вы можете установить , расширение для Firebug от Yahoo!. После его активации на экране появится дополнительная панель, которая так и называется - Yslow!.

Yslow!, как и панель сети, будет записывать работу страницы в процессе ее загрузки, а затем укажет вам причину медлительности сайта и подскажет способы устранения этой проблемы. В данном примере мы протестировали веб-страницу, и она набрала 86 баллов, что соответствует оценке «ОК».
Page Speed
Можно также установить плагин . Он, наподобие Yslow!, тестирует скорость загрузки сайта, хотя их результаты могут немного отличаться. Нижеприведенный пример показывает, как эта же страница у Page Speed заработала всего 82 балла.

Web Developer Tools
Очевидно, что - это инструменты для веб-разработчиков, обладающие рядом полезных опций. Далее мы расскажем об одном из тех, который нам больше всего пришелся по душе.
Просмотр изображений
Случается, что нам нужно получить информацию об изображении с веб-страницы. Чаще всего пользователи сети начинают копаться в свойствах браузера или кликают правой кнопкой мыши по картинке и выбирают «Просмотр информации об изображении»:

Но этот способ нельзя назвать эффективным, если данную процедуру нужно проделать с рядом изображений. В таком случае лучше использовать опцию аддона «Images». К ней легко можно получить доступ через меню «Изображение» на панели инструментов.

Данный пример демонстрирует, как мы одновременно показываем размер изображения и файла:

Встроенные инструменты Firefox
В последних версиях Firefox появилось гораздо больше встроенных свойств для веб-разработчиков, среди которых:
Inspect Element
На первый взгляд может показаться, что Inspect Element от Firefox ничем не отличается от «Inspect Element in Firebug», но это не так.

Мы не будем рассказывать об опциях Inspect Element, так как они идентичны панелям Firebug HTML и CSS и отличаются лишь расположением и дизайном. У инструмента есть одна отличительная черта, которую обязательно стоит попробовать - 3D-просмотр. Воспользовавшись ею, вы можете увидеть все детали веб-страницы. Для активации нажмите кнопку «Firefox Native Inspect Element», расположенную в правом нижнем углу страницы. Вот как выглядит 3D-просмотр:

Несмотря на то, что я не пользуюсь этим новым свойством от Mozilla так часто, как всеми остальными, в некоторых ситуациях оно может оказаться очень полезным.
Web Design View
По причине возрастающей популярности Responsive Web Design, Firefox создал в своем браузере соответствующую закладурку. Благодаря этому инструменту можно оценить различные параметры веб-сайта, не изменяя размер окна браузера.
Перейдите в меню Инструменты > Web Developer > Web Design View. Вот что вы в итоге увидите:

Style Editor
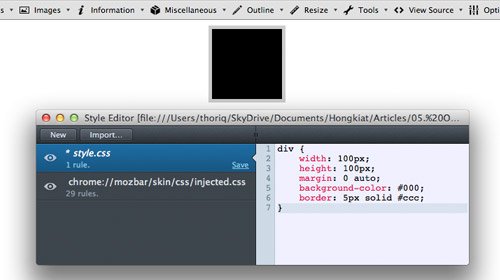
И, наконец, если вы часто работаете с CSS, то вам непременно понравиться это свойство. В версиях Firefox, следующих за 11, Style Editor стал встроенным инструментом.
Это свойство не менее ценное, чем Web Design View. Оно позволяет редактировать CSS, тут же видеть результат в браузере и сохранять изменения, которые распространяются непосредственно на исходный файл CSS.
Style Editor доступен в следующем меню: Инструменты > Web Developer > Style Editor .

И в заключение
Аддоны Firefox обладают большим количеством опций, и те, о которых мы рассказали сегодня, - это лишь их небольшая часть.
Вот этот пункт мне очень нравится:) Многое можно подстроить по себя. Кликаем и смотрим. что нам откроется:

По пунктам:
1. Панели инструментов
- там, как видите, нарисована маленькая стрелочка,- значит этот пункт меню делится еще на какие-то разделы. Подводим мышку и смотрим:
а. Панель меню
- если у этого пункта стоит галочка, значит эта панель сейчас включена и видима. Если кликнуть по этому пункту,- галочка уберется и панель тоже исчезнет (про остальные все так же).
В данном случае речь именно о той панеле, о которой мы сейчас говорим.
б. Панель навигации
в. Панель закладок
- если у этого пункта стоит галочка, значит эта панель сейчас включена и видима. Панель вот эта:
Теперь полезное из этих трех пунктов:
Очень часто задают вопросы типа: "исчезла такая-то панель в мазиле...". Надеюсь, теперь вы понимаете причину вот таких исчезновений:) Если исчезла сама панель с кнопкой "вид",- то чтоб ее вернуть просто кликайте правой кнопкой мыши примерно тут (откроется табличка, где ставим галку):
г. Настроить
- это уже интересный пунктик:) Кликаем,- откроется такая табличка настроек:
Тут у нас первым дело в глаза бросается некий список значков и кнопочек. Все эти значки мы можем разместить на наших панелях для удобства:) Чтоб разместить какой-либо значок,- просто цепляем его левой кнопкой мыши и переносим на панель в нужное нам место:)
Я вот, например, перенес значок "индикатор активности":
Что какой значок обозначает,- думаю, напишу позже:) пока идем дальше.
В этих настройках, как только мы что-то изменяем,- сразу виден результат в браузере. Смотрите:)
Внизу окошка смотрим,- есть такой пункт:
Тут в общем-то понятно... Пункт отвечает за отображение значков. Текстом, картинкой, или и так и так:) На примере стрелок покажу:
![]()
ИЛИ
![]()
ИЛИ
![]()
Выбираем,- кому как удобно:) Так, сейчас сделаю большой пробел. а то уже запутываюсь немного и вас путаю:)
Добавить панель - можем добавить дополнительную панель и не одну. Для удобства, конечно. На нее так же можно разместить значки. закладки и пр. Кликаем кнопочку:
Вводим название нашей новой панели в окошко и жмем "ок":
Но это еще не все,- панелька наша появилась, но чтоб она не исчезла надо перенести на нее какой-нибудь значок... иначе браузер ее удалит как "пустую".Перенесли,- жмем "готово" в окне настроек. Вот я перенес значок, теперь все это выглядит так:
После добавления новой панели, в нашем меню, помимо трех основных панелей (с галочками) ,- будет и наша новая. Отключать, включать ее по такому же принципу (говорили в начале поста).
И последняя кнопочка в этих настройках это "восстановить ",- т.е. вернуть все настройки по умолчанию:)
Уф... на этом пока хватит. Про остальные пункты "вида" поговорим позже:)
Панель управления любой программы, браузера или ОС можно настраивать индивидуально. Например, знакомая многим операционная система Windows представляет собой не одну программу, а целый арсенал маленьких, позволяющих работать с файлами, выходить во всемирную сеть и многое другое. Пользователей интересует вопрос: возможно ли, а главное – как добавить на панель инструментов значки?
Добавляем на панель инструментов значки. Windows
Функции управления ОС содержит в себе настройки и набор инструментов, с помощью которых вы можете изменять их по своему усмотрению. Можно не только изменить само меню «Пуск», но и внешний вид ярлыков и окон. Что касается добавления новых инструментов, то в данном случае эта функция возможна только при установке дополнительных программ, действие которых направлено на расширение функциональных возможностей операционной системы.
Вызвать панель инструментов Windows можно также с помощью контекстного меню, кликнув на пустую область экрана правой кнопкой мышки и выбрав вкладку «Персонализация» (следует отметить, что данная функция доступна не во всех версиях операционной системы).
Используя параметр DWORD DisailowCpl, вы сможете настроить интерфейс управления таким образом, чтобы демонстрировались только разрешенные папки и ссылки.

Программное обеспечение
В случае добавления или удаления инструментов в панели управления программ MS Office достаточно кликнуть правой кнопкой мыши на строку меню (где находятся вкладки «Вставка», «Вид», «Файл» и т.п.) и выбрать в развернувшемся окошке функцию «Настройка панели быстрого доступа». Далее выбираете необходимые инструменты по каждому предложенному параметру. Там же вы сможете убрать те, которыми вы пользуетесь редко или вообще никогда. Выбранные дополнительные инструменты появятся в строке с иконками команд. Если количество добавляемых гаджетов больше, чем вмешается в панели, сбоку появится стрелочка, при клике на которую развернется дополнительная панель.
Индивидуальная настройка панели управления предусмотрена во всех программных продуктах, будь то графический редактор или программа для построения сложных конструкторских решений и задач автоматизации управлением.

Интернет-браузеры
В данном случае вся настройка осуществляется через меню. Например, в браузере Mozilla FireFox при нажатии на кнопку «Меню» появляется вкладка, в которой вы сможете управлять всеми элементами:
- удалять
- перемещать
- добавлять
Не бойтесь экспериментировать, так как вы всегда можете вернуть первоначальные настройки, воспользовавшись функцией «Восстановить значения по умолчанию».

В браузере Chrome и Opera также предусмотрена возможность настройки панели управления и добавления новых инструментов. Для выполнения операции необходимо кликнуть мышкой на иконку «Настройка и руководство браузера».
В браузере от компании Mozilla есть специальная служебная страница, где собрано бесчисленное количество самых различных скрытых настроек Firefox. Сегодня мы покажем, как включить те из них, что могут быть наиболее интересны для рядового пользователя.
Напомним, недавно мы рассказывали о параметрах и приёмах, которые помогут . В этом же материале речь пойдёт о различных небольших настройках и улучшениях преимущественно интерфейса браузера.
Где найти скрытые настройки Firefox?
Если информация про настройки Firefox на специальной служебной странице для вас всё-таки была новой, то найти эту страничку элементарно. Введите about:config в адресную строку, нажмите Enter и кликните по синей кнопке «я принимаю на себя риск»:
Предупреждение вас встречает не просто так: некоторые настройки Firefox при изменении их значения наобум могут негативно сказаться на работе программы
И вот перед нами та самая страничка, где можно включать, отключать и менять различные особенности браузера:

Параметров тут множество и у каждого есть свои значения. У некоторых это логическое true или false (включено/отключено), у других конкретные цифры или даже URL. Смена логических значений происходит очень просто: нужно лишь дважды кликнуть левой кнопкой мыши по нужной строчке, и вы увидите, как её значение тут же меняется с true на false или наоборот.
Изменённые параметры впоследствии для наглядности выделяются жирным шрифтом. Однако вы можете увидеть такие ещё до того, как сами начнёте вносить какие-то правки. Не пугайтесь: скорее всего, уже изменённые опции появились у вас благодаря установленным плагинам или расширениями.
Единственная большая проблема всей этой странички: названия параметров на ней иногда ничего не говорят даже владеющему английским пользователю, а никаких дополнительных описаний не предусмотрено. Впрочем, разобраться с этим хотя бы частично вам поможем мы.
Настройки вкладок Firefox
Начнём с различных скрытых настроек, связанных со вкладками Firefox. Самое очевидное: вы можете заставить их сужаться больше, благодаря чему сделать Firefox более похожим на другие браузеры.
По умолчанию вкладки Firefox, сколько бы вы их ни открыли, никогда не сужаются больше, чем до 76 пикселей, это их минимальная ширина:
Однако в настройках вы можете уменьшить это значение до 50 пикселей с помощью параметра browser.tabs.tabMinWidth (для нахождения используйте встроенный поиск), которому вручную можно задать нужное значение.

Это очень актуально для тех, кто предпочитает работать с большим числом вкладок, так как их на экране будет умещаться больше. Следовательно, к прокрутке панели с ними и лишним кликам придётся прибегать реже.
В прошлом году в Firefox появилась очень удобная опция, позволяющая с помощью Ctrl+Tab переключать вкладки не по порядку расположения, а в порядке их использования:

Этот параметр, как видите, есть в основных настройках браузера, хоть обычно и отключён по умолчанию. На странице about:config с ним связана любопытная настройка browser.ctrlTab.previews. Она позволяет осуществлять такое переключение в визуальном режиме, когда вы видите вкладки, между которыми балансируйте:

Ещё один параметр, касающийся вкладок, связан с тем, как много браузер запоминает их для быстрого восстановления с помощью Ctrl+Shift+T. По умолчанию запоминается всего десять вкладок. Но если вам нужно больше, просто установите напротив параметра browser.sessionstore.max_tabs_undo нужное число вместо 10.
Вот ещё несколько важных настроек на about:config, связанных со вкладками:
- browser.tabs.closeWindowWithLastTab – установите значение false, чтобы окно Firefox не закрывалось при закрытии последней вкладки;
- browser.tabs.insertRelatedAfterCurrent – установите false, чтобы новые вкладки открывались не после текущей, а в конце панели вкладок;
- browser.tabs.closeTabByDblclick – новый параметр, которого пока нет в стабильной версии браузера. Он появится в Firefox 61 и позволит закрывать вкладки двойным кликом левой кнопки мыши.
Настройки страницы новой вкладки
Перейдём к настройкам страницы новой вкладки, где в прошлом году с выходом обновления Quantum в Firefox произошли большие изменения. Ячейки там стали разительно меньше. Если вам хочется прежний вариант, то вернуть его ещё можно. Этому служит параметр browser.newtabpage.activity-stream.enabled. Дайте ему значение false и перед вами старый вариант новой вкладки:

Обновлено: увы, начиная с Firefox 60 данный параметр стал недоступен, старый вариант новой вкладки вернуть больше нельзя.
Вам хочется больше? Тогда обратите внимание на параметр browser.newtabpage.activity-stream.topSitesCount. По умолчанию он равен 6 или 12, но вы можете написать свою цифру и у вас отобразится нужное количество ячеек. Например, 18:

Обновлено: начиная с версии 60 данного параметра больше нет. Вместо него предложен другой: browser.newtabpage.activity-stream.topSitesRows, но он настраивает только число строк с ячейками.
Настройки закладок
Следующие скрытые настройки Firefox связаны с закладками и их панелью. По умолчанию открывать сразу несколько элементов оттуда откровенно неудобно.
Например, вы открыли папку с закладками на панели:

И хотите, удерживая Ctrl, открыть оттуда последовательно несколько элементов. Увы, это у вас не получится, так как при открытии первой же закладки из папки браузер сразу же закроет меню. Чтобы такого не происходило, найдите параметр browser.bookmarks.openInTabClosesMenu. Его нужно перевести в значение false.
Также вас может заинтересовать настройка browser.tabs.loadBookmarksInBackground (дайте ей значение true), благодаря которой все закладки, открытые с помощью команды «открыть в новой вкладке», колёсика мыши и ЛКМ+Ctrl начнут открываться в фоновых вкладках, то есть вас не будет сразу же перебрасывать на них с текущей страницы.
В итоге Firefox в этом случае начнёт открывать закладки также как Google Chrome, что нам кажется более удобным.
Впрочем, иногда пользователю нужно не только удобство работы с избранным. Порой требуется чтобы ваши закладки, наоборот, не отображались на видных местах, где их кто-то случайно может увидеть. Начиная с прошлой осени последние добавленные вами закладки, а также часть истории посещений всегда отображаются в меню избранного:

Явной опции для того чтобы убрать их оттуда нет. К счастью, такая опция есть среди скрытых настроек Firefox в about:config. Найдите параметр browser.library.activity-stream.enabled и дайте ему значение false. «Последнее избранное» исчезнет из меню:

Вернуть его, если что можно, дав параметру его изначальное значение true.
Настройки автовоспроизведения
В Firefox на данный момент очень простые правила автоматического воспроизведения аудио и видео на сайтах: оно работает на активных вкладках и не работает на фоновых. То есть если вы уже увидели содержимое вкладки, то воспроизведение там начнётся сразу же, без необходимости нажимать на кнопку Play или совершать какие-то другие действия.
Если такой расклад вас не устраивает, то найдите параметр media.autoplay.enabled и дайте ему значение false. В таком случае воспроизведение нигде не будет начинаться само по себе, пока вы явно не нажмёте кнопку для его старта. Это актуально даже для YouTube:

С другой стороны, правила автовоспроизведения вы, наоборот, можете сделать менее жёсткими, позволив воспроизводить что-либо на фоновых вкладках. То есть речь идёт о тех табах, которые вы открыли (через ctrl или клик колёсиком мыши по ссылке), но ещё не видели их содержимое.
Вообще-то запрет таким вкладкам «голосить», что по умолчанию установлен в браузере, выглядит весьма разумным, однако в редких ситуациях его может пригодиться снять. Для этого найдите параметр media.block-autoplay-until-in-foreground и установите для него значение false.
Копирование и вставка текста
Ещё два параметра связаны с операциями над текстом. Обращали ли вы внимание, что при выделении двойным кликом любого слова на странице, браузер автоматически захватывает в выделение идущий за этим словом пробел:

Это не всегда удобно. Отключить такую особенность можно с помощью параметра layout.word_select.eat_space_to_next_word. Ему следует задать значение false и тогда слова на веб-страницах начнут выделяться без захвата пробелов в конце.
Другой параметр, связанный с текстом, касается его вставки. Можно настроить колёсико мыши таким образом, чтобы оно могло вставлять в текстовые поля текст, скопированный в буфер обмена. В итоге вам не придётся для этого вызывать контекстно меню и выбирать команду «вставить». Для осуществления этого нужен параметр middlemouse.paste.
Настройки адресной строки
Следующая наша остановка – адресная строка. Вы наверняка замечали, что для некоторых веб-страниц, содержащих кириллицу, при попытке копирования, копируется целая каша из различных символов.
Ссылка в этом случае остаётся рабочей, но выглядит ужасно, абсолютно ненаглядно, да вдобавок и занимает много места. Вот, например, заглавная страница Википедии. На скриншоте ниже гаджет сбоку показывает то, что отправилось в буфер обмена при копировании URL:

К счастью, как минимум для части страниц, в адресах которых находится кириллица, такую ситуацию можно исправить с помощью параметра browser.urlbar.decodeURLsOnCopy. Установите ему значение true и результат копирования адресов будет уже совсем другим:

Ещё одна настройка адресной строки связана с её выпадающим меню. Там, как известно, могут отображаться поисковые подсказки, закладки, открытые вкладки, элементы истории посещений и прочее. Для всего этого Firefox по умолчанию предлагает не более десяти позиций.
Если вам этого кажется недостаточным, то с помощью параметра browser.urlbar.maxRichResults можно увеличить число позиций для выпадающего меню адресной строки. В итоге там будет умещаться больше информации. По умолчанию параметр равен десяти, но вы можете увеличить его значение, к примеру, до 15:

Другие настройки Firefox
Напоследок, ещё несколько параметров, которые трудно отнести к какой-то конкретной категории. Пожалуй, самый интересный из них – findbar.modalHighlight. Он касается встроенного поиска по странице и запускает совместно с ним специальный эффект затемнения, очень похожий на то, что используется в Safari и ещё было классической Opera Presto:

Благодаря эффекту результаты гораздо более отчётливо выделяются на страницах. Их так проще и быстрее обнаружить.
Из других параметров отметим следующее:
- reader.parse-on-load.enabled – позволяет убрать с панели инструментов иконку режима чтения, если вы никогда им не пользуйтесь;
- pdfjs.disabled – позволит скачивать документы PDF напрямую сразу на диск, если вас не устраивает встроенный в Firefox просмотрщик;
- browser.backspace_action – настраивает эффект от нажатия кнопки Backspace (0 – вернуться на страницу назад, 1 – быстро прокрутить страницу вверх);
- browser.fullscreen.autohide – не скрывать адресную строку и вкладки в полноэкранном режиме (будет исчезать только панель задач Windows).
Таковы основные скрытые настройки Firefox, о которых мы хотели вам рассказать сегодня. Данный материал мы будет дополнять и расширять по мере появления новых дополнительных настроек в about:config.
Меню Mozilla Firefox, как и в любом другом браузере, может убираться с панели инструментов, что расширяет площадь просмотра содержимого сайтов на высоту одной строки меню. В случае, когда меню браузера длительное время не используется в работе, его целесообразно убрать (скрыть), а при необходимости всегда можно вернуть обратно и внести нужные исправления в настройках системы.
Возможно, кому-то такая процедура покажется хлопотной и муторной, то только не тем пользователям, которые вынуждены просматривать сайты Интернета с маленького экрана нэт-бука, лэптопа или небольшого ноутбука, где каждый свободный пиксель, занятый панелью управления браузером Firefox, имеет значение.
О том, как убрать (скрыть) и как вернуть меню Mozilla Firefox, мы и расскажем в рамках данной статьи. Попутно хочется рекомендовать читателям, которые еще не пользуются данным браузером, лично оценить браузер в работе. Как кажется автору статьи, на сегодняшний день Мозилла – лучший браузер, который достоин внимания и интересен в своих настройках, плагинах, приложениях, расширениях!
С Файерфокс, обновленным до последней версии, можно делать все, что вообще угодно. Так много здесь возможностей и надстроек, которые упрощают жизнь пользователя, что еще не одна инструкция нашего сайта сайт будет посвящена этой программной «машине».
Как убрать и как вернуть меню Mozilla Firefox: пошаговая инструкция
1. Для того чтобы управлять менюшками и панельками браузера Firefox, необходимо навести курсор мышки на свободное от инструментов, вкладок и окон верхнее поле (шапка браузера), нажать на правую кнопку. Правая кнопка мышки откроет те варианты действий, которые доступны пользователю:
Если вы правильно выбрали свободное место на шапке программы и нажали правую клавишу мышки в этом месте, то увидите картинку, как на скриншоте. Если же нет, и содержание раскрывшегося меню у вас другое, просто попробуйте еще раз, передвинув курсор мышки в правую свободную область.
2. Когда откроется меню (как на скриншоте выше), необходимо ПОСТАВИТЬ или УБРАТЬ галочку против пункта «Панель Меню». Если галочка стоит – меню появляется, если убрана – меню будет скрыто.
Нет галочки – нет и меню Mozilla Firefox:

Есть галочка – есть и меню Mozilla Firefox:

Вот так просто скрыть или вернуть меню Mozilla Firefox, что все процедуры сводятся буквально к двум щелчкам мышки. Ничего сложного. Дополнительно этим же образом можно руководить и другими менюшками браузера, например, скрывая или отображая «Панель закладок», а также пользовательские меню самых разных приложений, дополнений и надстроек программы.
Если же в раскрывшейся через правую кнопку мышки панельке выбрать пункт «Изменить», то вы попадете в «Дополнительные инструменты и функции», откуда можно произвести более глубокую настройку браузера Mozilla Firefox.






